One of Shopify's many strengths as an eCommerce platform is how extensible it is, with a powerful toolset that allows you to customise the storefront experience to your exact requirements. If you're looking to enable B2B eCommerce or improve what you already have, it's possible to create an even more customised B2B storefront experience for your customers, simply by adapting specific areas of your storefront.
What you'll learn
In this guide, we'll walk through 3 powerful ways that you can enhance your Shopify B2B store to make it even more B2B-friendly:
- B2B login screen: restrict access to your B2B pricing until a customer log ins
- B2b only products: show customer-specific B2B-only products that are hidden from standard retail customers
- B2B only content: display specific content on product pages that only your B2B customers can see
In our guide, we'll also show you how to implement these with real-life code samples, doing away with the need to install third-party apps. Each example is also fully compatible with the latest Shopify Dawn theme and will work alongside SparkLayer, allowing you to create a powerful and feature-rich B2B experience!
Before you start
If you're already using SparkLayer, you can find all our examples below in our specially optimised B2B Shopify Dawn theme, making it rapid to get up and running.
It's important to note that these examples do require knowledge in editing Shopify theme files and we recommend working with a Shopify expert to implement them.
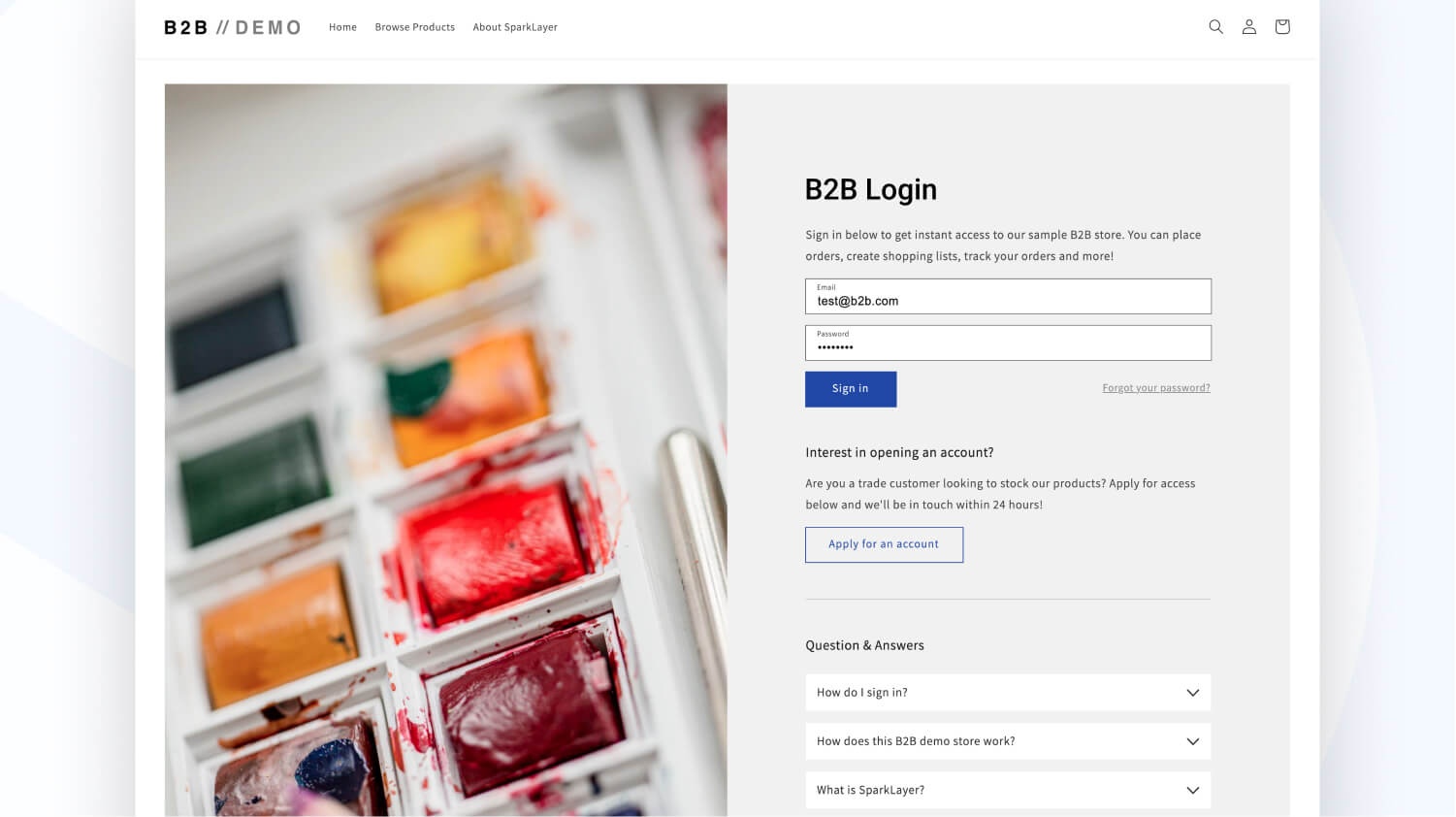
1. B2B Login Screen
B2B stores almost always require a customer to log in before being able to access their special pricing and ordering rules. With Shopify, it's possible to create a completely customised login screen that you can direct customers to before they access your store.

Using our example
To get started, you can download our example files and step-by-step instructions in our guide here. In our example, we've created a completely custom login page that not only includes a login form, but also a range of additional functionality that you can optionally use:
- A registration form that allows prospective B2B customers to apply for an account. When completed, this sends an email to the Shopify store admin. Learn how this works
- Questions & Answers that allow you to set up a range of commonly asked queries you can share with your B2B customers
- Full CMS support meaning you can easily edit the content straight from the Shopify Customizer tool such as text, graphics, and even colours
To implement this, you can either completely replace the standard Shopify login (account/login) or set this up as a standalone custom page as seen in our online demo.
Forcing customers to log in
If you're wanting to completely lock down your Shopify store before a B2B customer signs in, it's possible to configure it in such a way to always force the customer to log in. If they try accessing a page other than the login page, they will simply be redirected back to your login page.
To get started, you'll need to modify a single file in your Shopify theme, layout/theme.liquid. This file controls the overall structure of your Shopify store and you can easily modify this to implement the redirect feature. Our example works by checking to see if the B2B customer is signed in and, if they're not, redirect them back to a specific URL (in this case, /account/login). You can adapt this code to allow certain pages to be accessible and adjust what page they are redirected to if they aren't signed in.
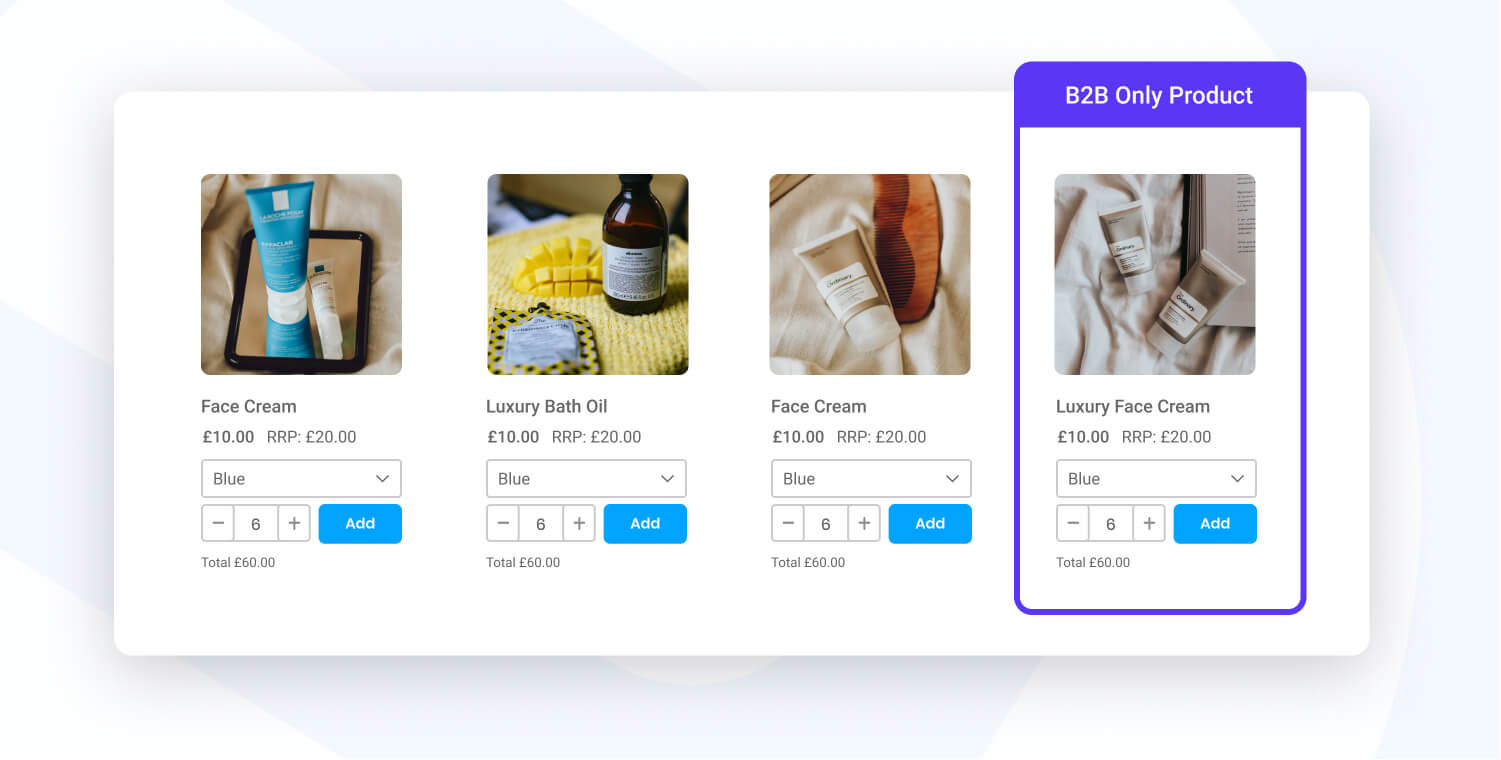
2. B2B only products
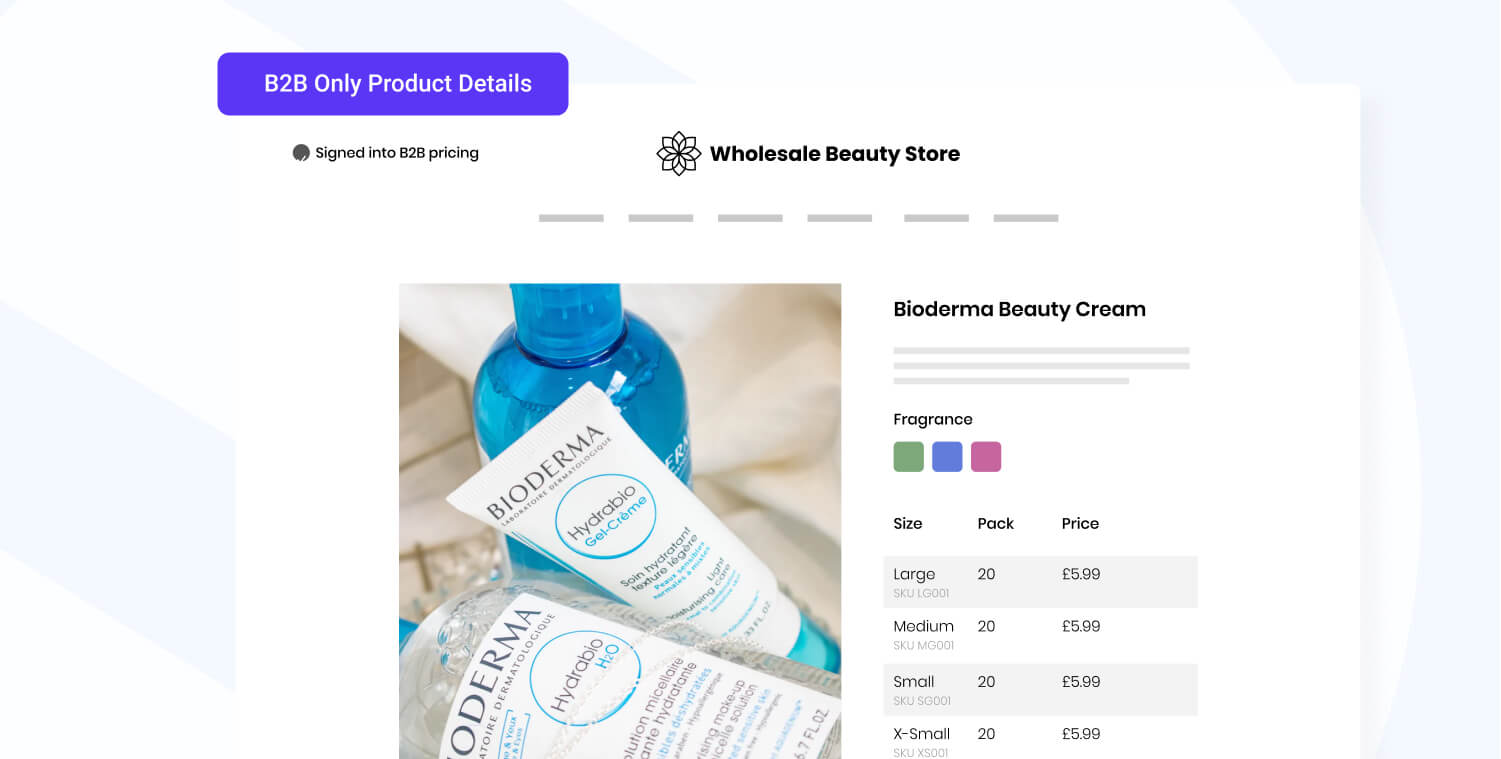
If you're running both B2B and B2C within the same Shopify store, there may be a range of products that you want to only show and be purchasable to logged in B2B customers. Perhaps they can only be purchased in high-volumes or they are exclusive to your B2B customers. It's possible to achieve this by using Shopify's built-in tagging system, making it easy to hide and show products based on who the customer is.

Configuring in Shopify
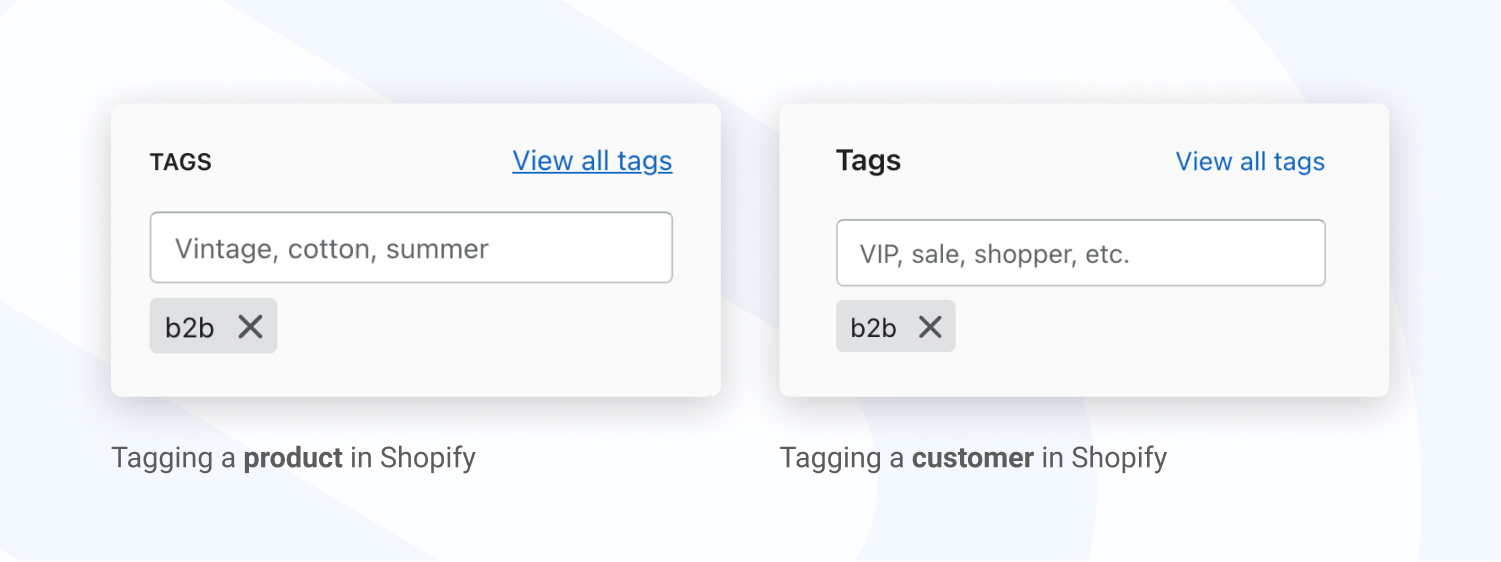
To get started, find the product(s) within your Shopify catalogue and assign them with an additional tag of b2b. Once tagged, we can then ensure that this product will be hidden from all customers other than B2B customers. Next, ensure that your B2B customers are similarly tagged with b2b. In this case, once you've tagged the customer we're then able to recognise on your Shopify store that they are a B2B customer.

Once you've tagged your products and customers, you'll then need to apply some special code snippets that will ensure your B2B tagged products only show for logged in B2B customers. Within your storefront code, you'll need to find the file that controls how products are displayed on a collection page. Specifically, you'll need to isolate where the Shopify 'product loop' happens. If you're using the Shopify Dawn theme, you can edit the sections/main-collection-product-grid.liquid file and add the below code snippet.
Once this code is added, only signed in B2B customers will be able to see your B2B tagged products!
B2B only product detail pages
With the above set up, it is still possible for a non B2B customer to view the product detail page, even though a product has been tagged as B2B only. To solve this, you can make use of a feature of Shopify storefronts called Templates. Shopify explain this as follows:
Each page type in an online store has an associated template type. You can use the template to add functionality that makes sense for the page type.

To set this up, you'll be taking your standard product page template, creating a new version, and then assigning this template to your B2B products. If a non B2B customer tries to access one of these products, they'll be redirected back to another page.
To get started, within the Shopify admin go to the Edit code view on your storefront template, and under Templates click Add new template. From the options that show, choose product, template type JSON, and give it a file name of b2b. Note, in this example, we are using the Shopify Online Store 2.0 best practice so have opted to not choose liquid as a Template type.

This will now create an empty file within the templates directly and you'll need to copy and paste the entire contents of the original product.json inside your newly created product.b2b.json. When this template is loaded, it uses the file sections/main-product.liquid to render the frontend code.
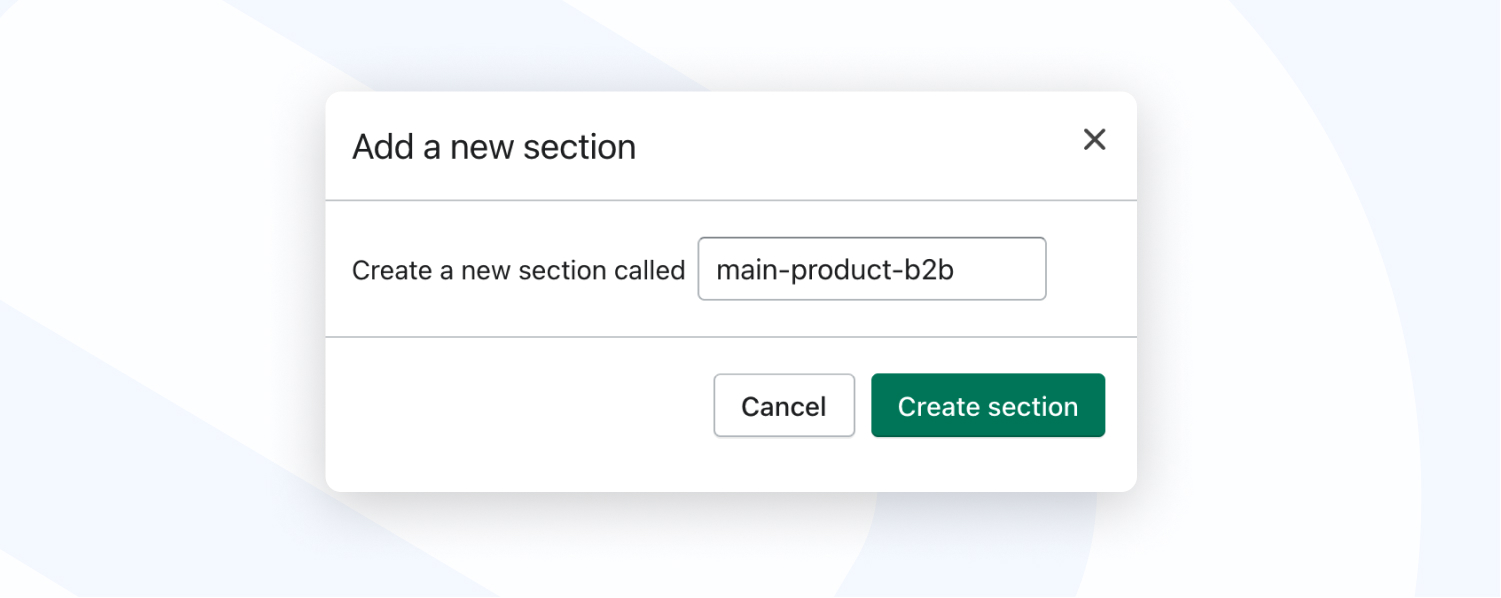
To allow us to make the changes we need, under Sections, we now need to copy the sections/main-product.liquid file. Click Add a new section, and enter main-product-b2b

We now need to wrap this file in special logic whereby if the customer is not a B2B customer, we simply redirect them back to the homepage (or a destination page of your choice). Within the file, wrap the contents of the section tag with the login as shown below:
For the final code change, open templates/product.b2b.json and change type to main-product-b2b.

All we need to do now is tag our products with our newly created template to make these only accessible to B2B customers. To complete this step, within the Shopify catalogue, find your B2B product(s) and within the Online store section, choose the b2b Theme template.

You've now completed the process and you can now easily set up your B2B only product detail pages!
3. B2B Only Content
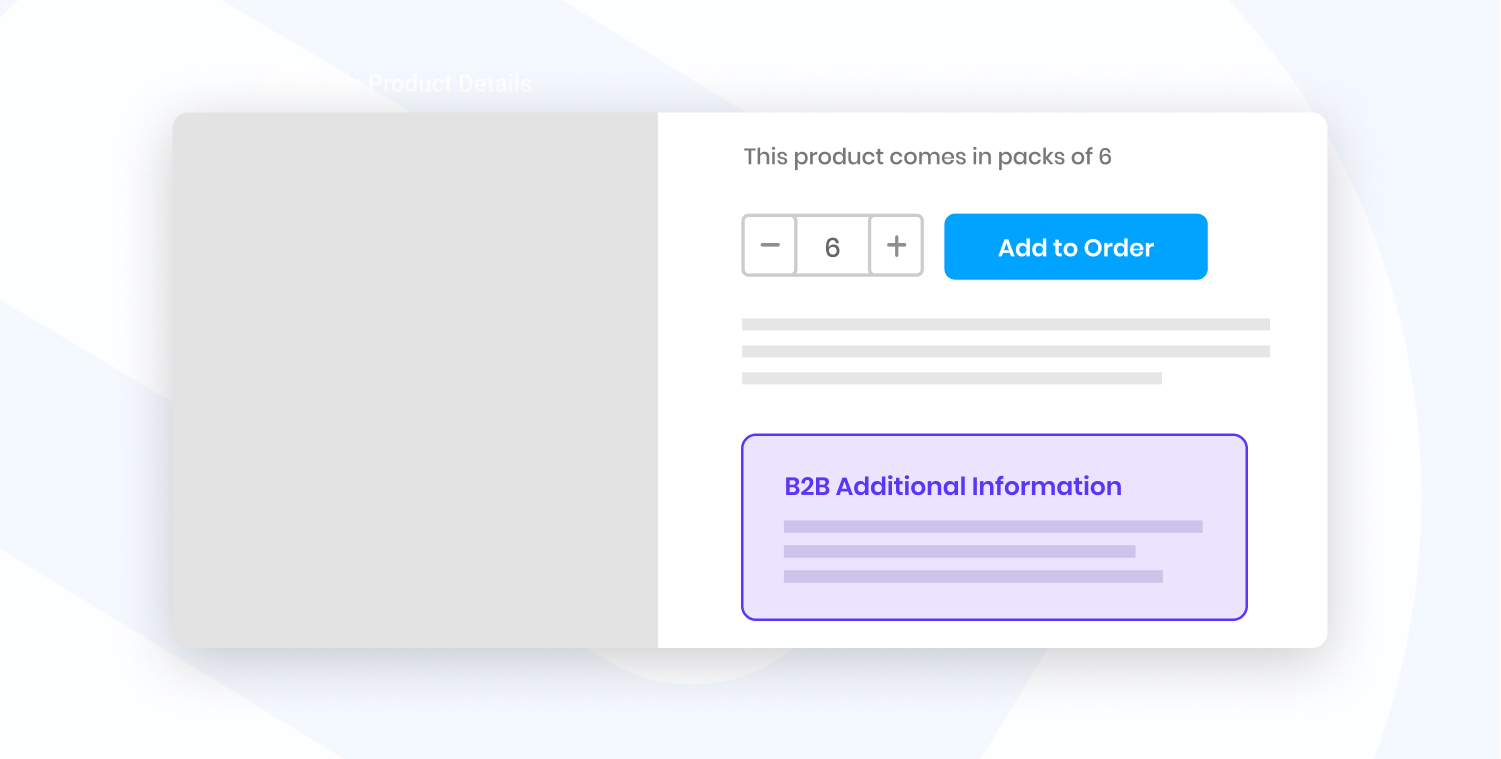
Within Shopify, you can also use the tagging system to customise how you show content on your Shopify storefront. In the context of B2B, this is a powerful way to show (or hide) specific content that you only want certain customers to see. For example, on a product detail page, you may want to display addition product specifications or asset downloads to B2B customers which may not be relevant to your standard customers.

To enable this functionality, you can simply include the below code snippet anywhere where you want to show B2B only content. The code snippet works by checking the customer has been tagged with b2b, and if it has, to then render the code within the file.
You could very easily extend this code to filter by other B2B tags and adapt as you require:
Combining with the power of SparkLayer
The above enhancements are all great ways to make your Shopify store even more B2B friendly and we hope you find them useful. With the addition of SparkLayer, you can go a step further and enable a powerful and feature-rich B2B ordering experience, making it easy for your B2B customers to place orders, track orders, and even re-order. With SparkLayer enabled, you'll benefit from:
- Customer-specific price lists
- Tiered pricing and pack sizing
- Quick ordering
- My account order tracking
- Shopping lists
- Request a quote
- and more!
You can see SparkLayer in action, alongside the 3 features above, in our video below:
Learn more
To learn more about how SparkLayer works with Shopify and Shopify Plus, please feel free to arrange a demo and we'll run you through the SparkLayer features and how it can integrate with all your systems.