When you explore how B2B merchants approach building and deploying their eCommerce store, one of the first questions to think about is how the end customer should be granted access to browse products and place orders. Should the store be fully restricted until a customer successfully signs in, or should the store be open to any visitor with prices hidden until signed in? Or maybe a hybrid of both? This really depends on a number of factors and the decision can often be a strategic one.
In this guide, we're going to walk through 3 typical approaches to unlocking B2B-specific content to your customers on Shopify. These approaches are as follows:
- A fully-restricted store that can only be accessed once signed in
- A store visible to any visitor but prices are hidden until signed in
- A store that combines both a retail and B2B wholesale set up
Let's begin!
1. A fully-restricted store
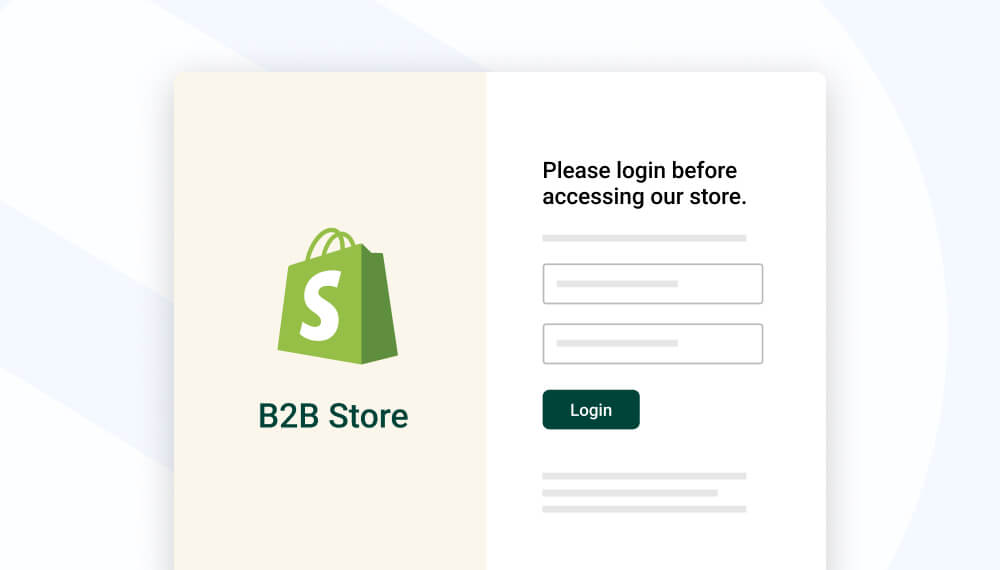
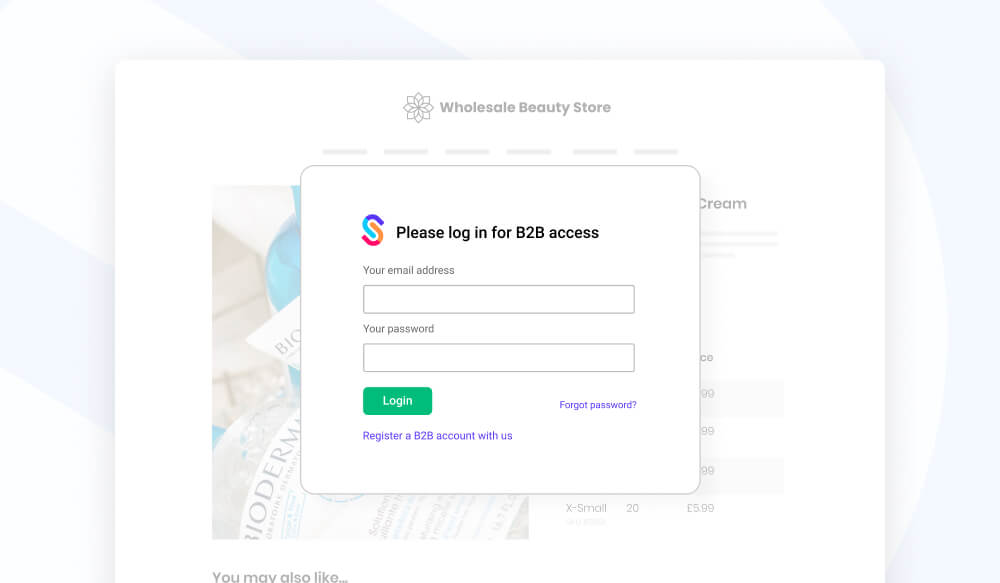
In the context of B2B ordering, this is a store that has all pages hidden until a B2B customer successfully signs in. If they try accessing a page before signing in (e.g. a product page), they'll simply be redirected back until they do. The key benefit is really in having complete control of what your B2B customers see. Alongside this, it will also prevent members of the public from being able to access content you may want to reserve solely for your B2B customers.

Configuring on Shopify
Within Shopify, this is relatively straightforward to achieve and it can be implemented simply by adapting the code within your storefront theme. To get started, you'll need to modify a file in your Shopify theme, layout/theme.liquid. This file controls the overall structure of your Shopify store and you can easily modify this to implement the redirect feature. Our example works by checking to see if the B2B customer is signed in and, if they're not, redirect them back to a specific URL (in this case, /account/login). It's worth noting, you can adapt this code to allow certain pages to be accessible and adjust what page they are redirected to if they aren't signed in.
If you want a head start, you can even download our ready-made samples in our Shopify Dawn theme example.
2. A restricted-prices store
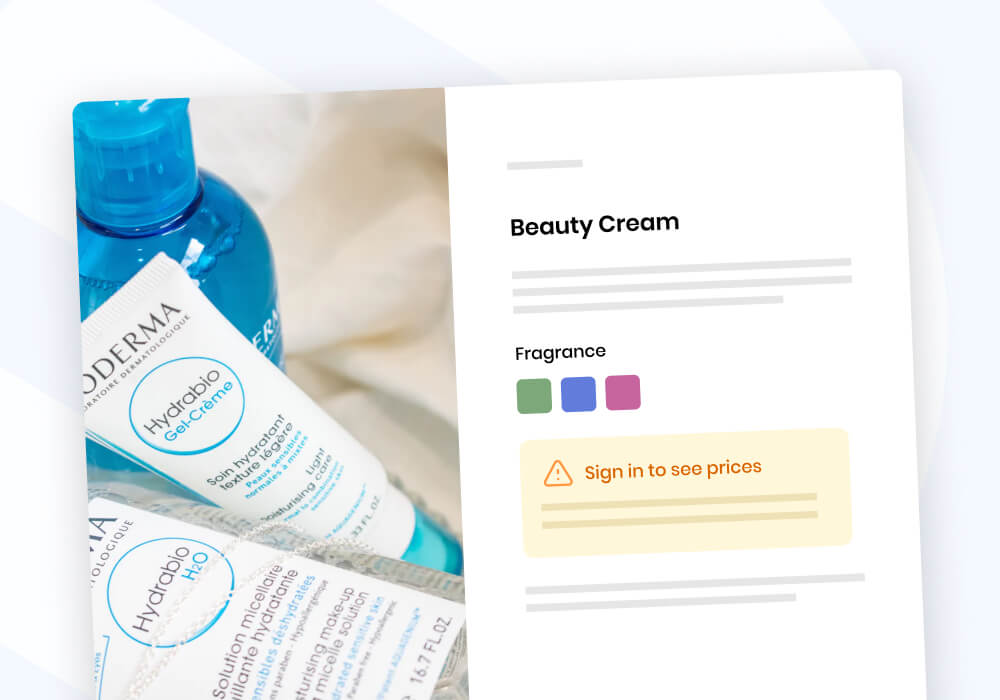
In this scenario, your store will be configured to allow any visitor to browse (e.g. the homepage and product pages), however prices are hidden from view until a customer successfully signs into their B2B account. Perhaps you're wanting to generate interest in your product range but want customers to contact you first before you approve them as B2B wholesale customers. The key benefit to this setup is your store is effectively a 'standard' retail store with a familiar user experience; the only difference being that only approved customers can purchase.

Configuring on Shopify
To configure this on Shopify, you essentially need to set up logic that simply hides prices and the ability to purchase until a customer is signed in. To achieve this, you can use a powerful feature of Shopify called customer tags.
The process works as follows:
- First, tag your customer within Shopify with an appropriate B2B tag, e.g. b2b
- Then, update your Shopify liquid code to check whether the customer browsing has this tagged assigned
- If they do, the prices and option to purchase will display. If they don't, they'll be hidden from view.
To enable this functionality, you'll need to adapt your Shopify storefront code to include special logic in all locations where prices and the ability to purchase are shown. Typically this will include the collections and product details page, and anywhere where a product card is shown. The code snippet below works by checking if the customer has been tagged with b2b, and if it has, to then render the code within the file.
You could very easily extend this code to filter by other B2B tags and adapt as you require:
To check this works, try browsing your product pages as a logged-out and a logged-in customer and seeing what is shown.
3. A hybrid retail and wholesale store
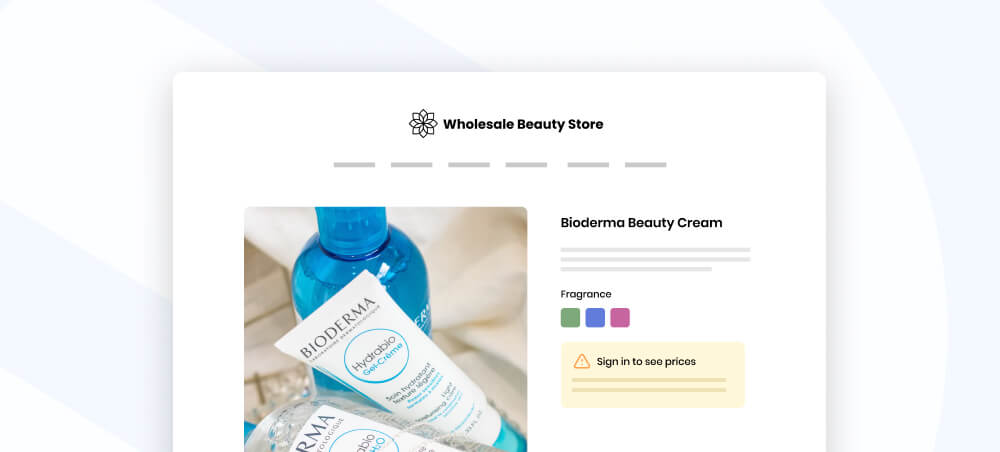
Our final example is what we call a 'hybrid' store; one that combines both a retail and B2B wholesale ordering experience all from within the same store. There are a number of benefits of this approach, such as easier ongoing maintenance and management as well as a consistent experience for all your customers. It's a great way to trial your B2B wholesale channel before deciding whether or not to create two separate stores.

Configuring on Shopify
As with the restricted-price store above, configuring this on Shopify is relatively simple. Based on who the customer is (i.e. what customer tag they have assigned), you're essentially either hiding content or showing it. If you don't recognise the customer as a B2B customer, the standard retail prices are shown. If you do recognise them, their special B2B prices and other B2B content are instead displayed.
We've a a full guide here that runs through some examples on how to set this up. SparkLayer itself is fully compatible with this approach and has special code snippets to make this really easy to customise!
It's important to note that combining a retail and wholesale channel within one store can pose complexities and we've documented some important considerations in our Shopify guide.
Explore more
The above examples hopefully give you a good idea of what to think about when deciding the approach that's right for you. The good news is that Shopify can be adapted for each of these scenarios just by making tweaks to the storefront code. With the addition of SparkLayer, you can go a step further and enable a powerful and feature-rich B2B ordering experience, making it easy for your B2B customers to place orders, track orders, and even re-order.
To learn more about how SparkLayer works with Shopify and Shopify Plus, please feel free to arrange a demo and we'll run you through the SparkLayer features and how it can integrate with all your systems.